¡Buenas tardes de nuevo diseñoadictos¡
Como os he
comentado en la anterior entrada, os quería hablar sobre varios temas. En esta
entrada os hablaré de los dos temas restantes.
Se trata de dos
herramientas para la edición y creación de vídeos por una parte (Youtube). Y
Soundatión para la edición y creación de audio. Son dos herramientas bastante
prácticas, ya que podremos realizar todo el proceso online, sin necesidad de
descargas ni nada de ese tipo.
Es
indispensable que dispongamos o en su defecto creemos una cuenta Google, para
poder acceder en ambas herramientas.
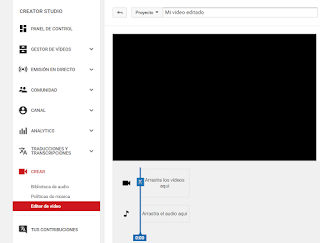
1. Para iniciar el proceso en Youtube
debemos hacer click en el botón de “Creator Studio”, como se muestra en la
imagen.
De ahí se abrirá
la siguiente pantalla, donde haremos click en “CREAR”. Posteriormente “Editor
de vídeos”.
Nuestro vídeo
será tan personal como deseemos, ya que podremos incluir texto, filtros, …
2. Por otra parte, en Soundation, con
nuesta cuenta Google crearemos una nueva cuenta para tener acceso. Para ello,
haremos click en “Sing Up” y elegimos la cuenta "FREE" (gratis).
Posteriormente
haremos click sobre “STUDIO”, para poder acceder al editor de audio. Una vez en
el editor de audio, podremos combinar tantos sonidos como deseemos para crear
infinitas melodías.
Podeis
observar los resultados de mi video editado en Youtube en la parte inferior del
blog. Y los resultados de mi melodía en la columna de la derecha del blog.